软件简介
《AIDE中文版》是一款操作简单方便实用的编程类软件。你们在这里可以实现集成开发编程操作,而且功能真的很强大,但是也没有太多复杂的操作,你们是不是也还是会觉得很有难度呢?自己试试就知道了!按照互动编码教训,一步一步成为一个专家应用程序开发人员。实现可视化设计的应用程序,编写与代码完成,实时错误检查,重构和智能代码导航功能丰富的编辑器的代码。
而且在AIDE汉化版里有许多强大的功能,作为专门针对Android应用程序打造的编程工具,可以在平台里直接使用专业功能的编写代码,只需要使用这款软件就可以实现随时随地进行编写代码;同时支持一键运行程序,如果你是开发人员就可以直接在线开创新的项目,所以有需要的小伙伴赶快来下载AIDE试试吧!

软件特色
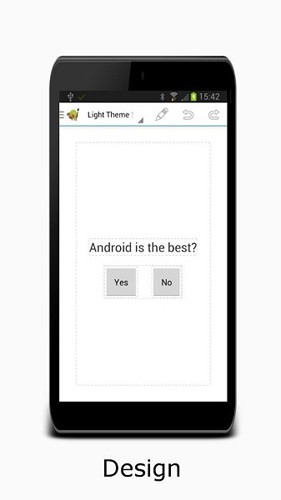
UI设计:
- AIDE支持预览XML布局
- 从视图设计器跳转到XML元素
重构:
- 改名
- 内联变量
- 引入变量
- 提取方法
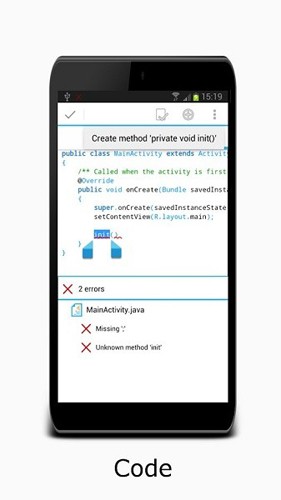
码:
- 代码格式化
- 组织进口
- 非注释代码
- AIDE支持创建一个从领域制定者/吸气/构造
游戏界面怎么设计
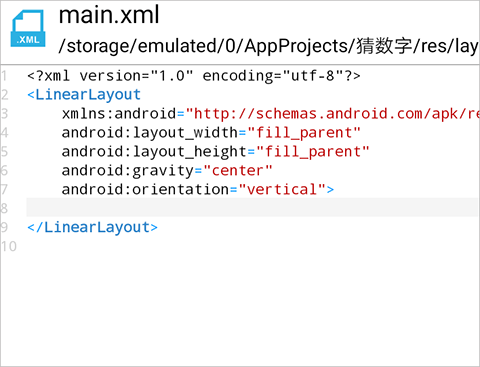
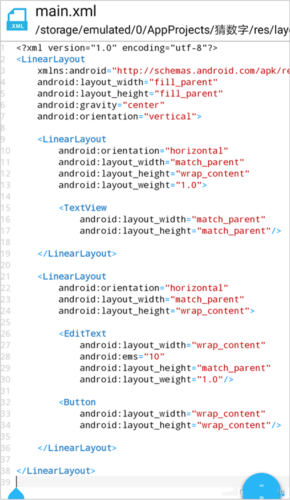
1、首先进入AIDE app当中,然后打开main.xml文件。(它在res/layout文件夹下)清除里面的无关内容,如下:

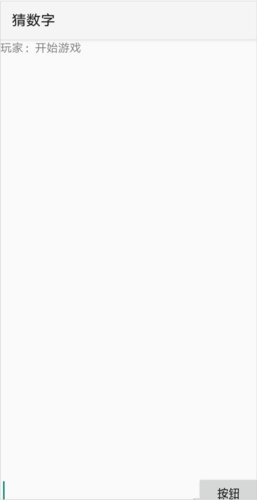
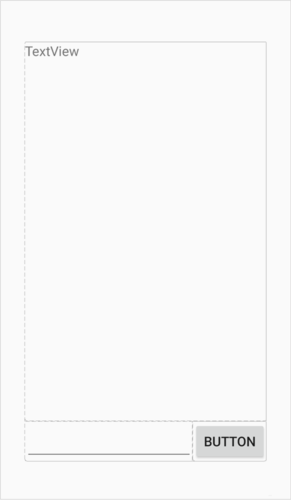
2、接下来,我把我心里面想要实现的界面展示在下面:

AIDE app里面涉及到的控件有三个:文本框,编辑框和按钮。这些控件都需要放在一个“容器”里面,以便于控制其位置。这里我们使用的“容器”是比较简单的线性布局(LinearLayout)。线性布局里面的控件都会按照左右顺序或者上下顺序依次排成一条直线。而在我们的这个界面里面,却是编辑框和按钮水平排列在屏幕底部,然后两者作为一个整体和上面的文本框上下排列在一起。
很明显,使用了不止一个线性布局。首先,底部的编辑框和按钮都放在一个水平的线性布局里面。文本框也是放在了一个线性布局里面(因为只有一个控件,所以不需要在意线性布局是水平还是竖直)。然后,这两个线性布局都被放在一个竖直的线性布局里面。
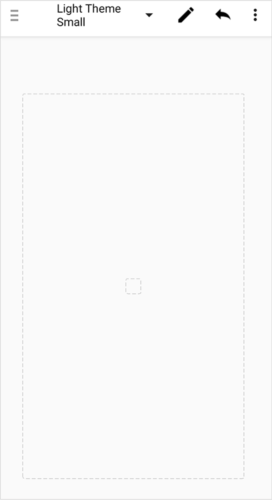
main.xml文件里面已经有了一个竖直的线性布局,里面添加的控件都会按照竖直方向从上到下依次排列。我们只需要在里面添加两个线性布局来分别存放文本框,编辑框和按钮。具体的操作如下图所示:
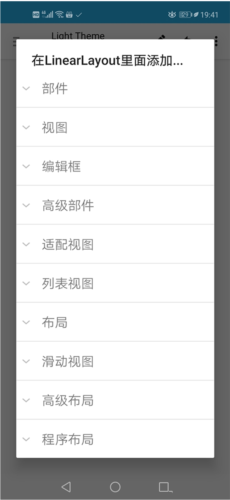
3、这个时候点击中间的大虚线框,然后选择里面添加,然后会弹出这样的提示框:

4、点击下面的布局一项。

5、然后点击线性布局(水平),我们就成功得添加了一个线性布局(也就是图中的小正方形虚线框)。接下来,我们再往里面添加一个同样的线性布局(步骤和刚才完全一样)。

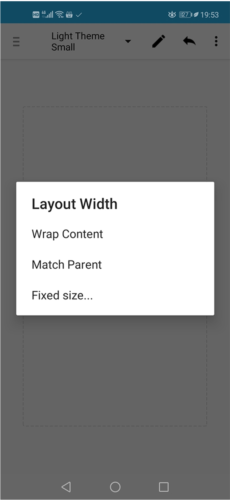
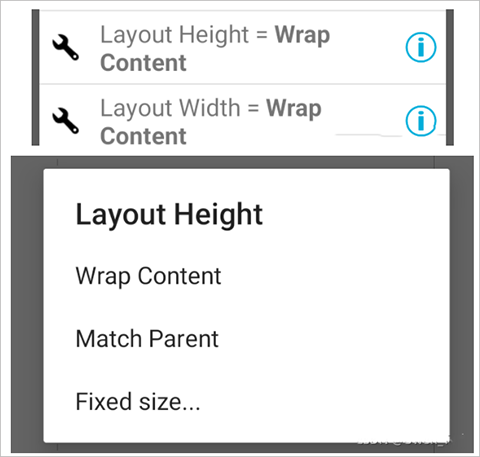
6、然后我们把两个小线性布局的宽度调成屏幕的宽度。点击小正方形虚线框,找到Layout Width = Wrap Content这一项,点击之后弹出如下的窗口:

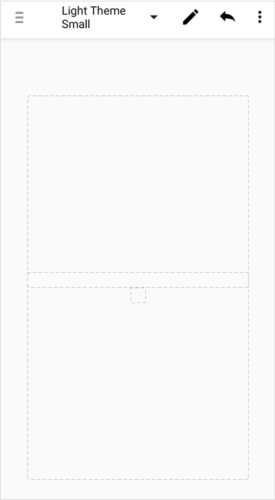
7、 选择第二项Match Parent。可以看到刚才的虚线小正方形框的宽度已经填满了整个大虚线框,另一个线性布局也是一样的操作。效果如下:

接下来调整线性布局的高度。
在AIDE app里会注意到下面的那个线性布局的高度其实就是输入框或者按钮的高度,不需要很大。然后屏幕剩下的高度就完全由上面的那个线性布局来填满。为了实现这一个操作,我们采用如下的办法:
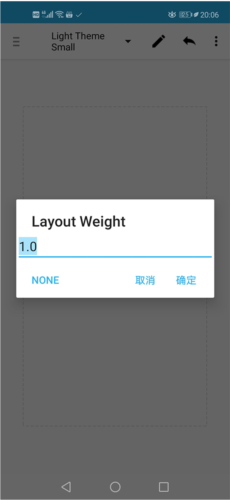
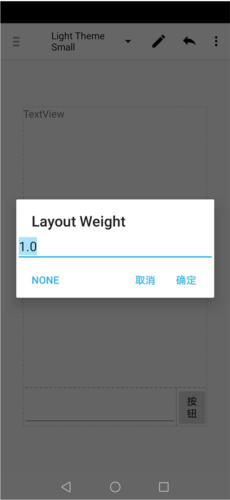
8、点击上面的线性布局,找到Layout Weight一项,并设置为1.0。这个属性比较复杂,所以此处不再细讲。完成之后效果如下:

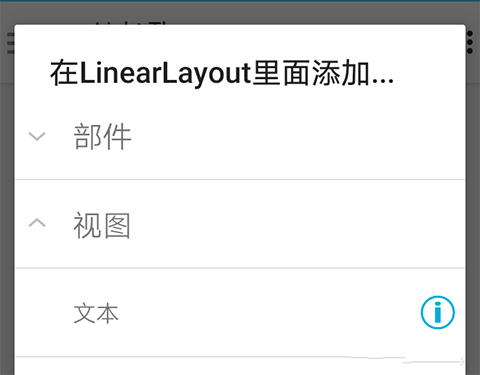
9、 可以看到,上面的线性布局已经填满了所有的空白高度。接下来,我们往两个线性布局里面添加控件。首先点击上面的线性布局,然后选择里面添加,在视图一项里找到文本,点击即可。

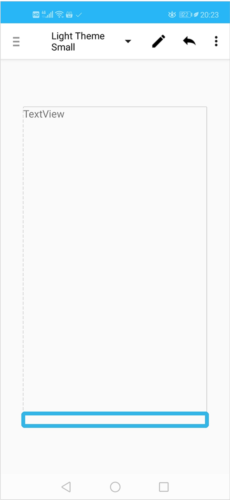
10、我们把文本框填满这个线性布局。点击左上角的虚线框(里面有汉字文本),然后找到这两个属性,均设置为Match Parent。

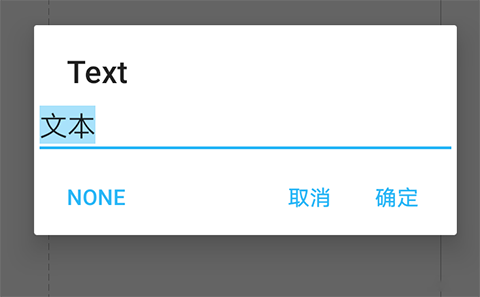
11、 这样我们就把文本框填满了整个线性布局。接下来,我们把里面的默认文本给删掉。点击文本框,找到Text = “文本”一项,并点击左下角的NONE。

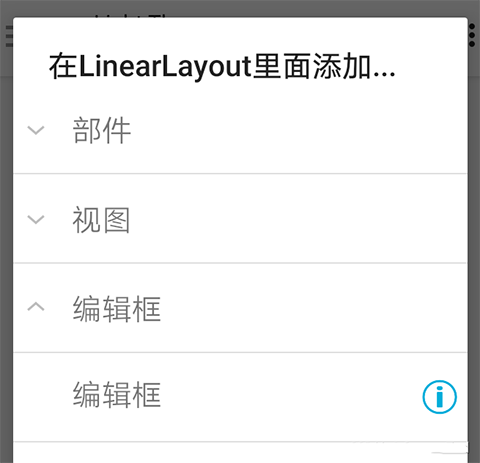
12、 这样我们就把文本框里面的文本给清除掉了。接下来我们往下面的线性布局里面添加编辑框和按钮。首先添加编辑框。点击下面的很扁的那个小虚线框,选择里面添加。

13、在编辑框一项里点击编辑框,即可在下面的线性布局里面添加一个编辑框。

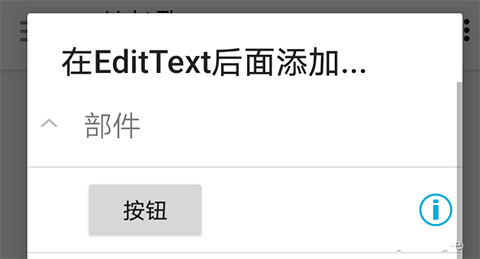
14、然后我们点击编辑框(也就是下图中有一条黑色实线的那个矩形小框),选择后面添加,在部件一项里面选择按钮。

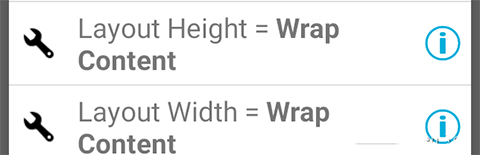
15、接下来,我们来设置编辑框的高度和宽度。和刚才设置文本框一样,我们点击编辑框,然后找到Layout Height一项:

16、我们把Layout Height一项修改为Match Parent。然后再一次点击编辑框,找到Layout Weight一项,设置为1.0即可。

17、为了美观,我习惯把按钮上面的提示文本删去。点击按钮,然后找到Text = “按钮”一项,然后点击左下角的NONE,就可以去掉按钮的上面的提示文本了。(当然,我们也可以通过这个属性,把提示文本改成别的文字)最终的效果如下:

18、 界面的设计基本上就结束了。点击返回,我们就可以退回到main.xml文件。看!AIDE已经为我们自动写好了所有的代码,多么神奇啊!

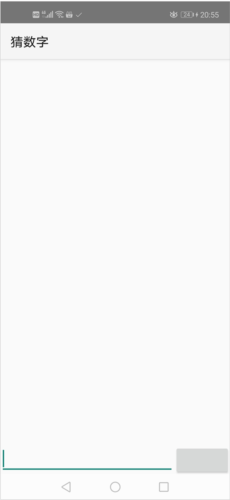
19、点击右上角的三角形按钮,然后安装应用,并打开,效果如下:

20、 至此,猜AIDE APP里的数字小游戏的界面已经开发完成。
项目报错的解决方案
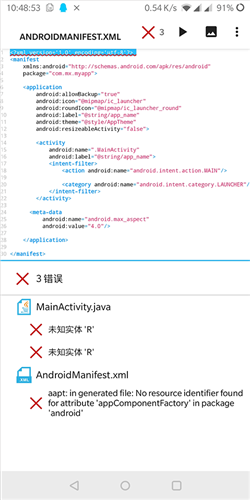
1、使用AIDE创建的androidx项目会报一个错误:aapt:in generated file:no resource identifier found for attribute 'appComponentFactory' in package 'android'

解决方法:使用API级别为28以上的SDK(android.jar)来构建项目。
使用方法:将SDK存放路径复制下来,进入aide的设置-构建 & 运行,将绝对路径粘贴到android.jar文件的对话框。